Custom width button with CSS
可以用border-image来实现,
这个方法不用了 5/9/2011@ceil
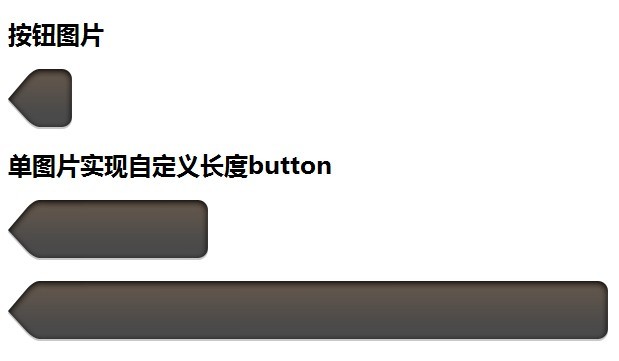
今天有人质疑我能否用一张简单的图片实现自定义长度的button with Html&CSS 这个对于万能的CSS来说怎么可能会实现不了呢 所以就做了这个demo
demo地址在:https://ceilwoo.com/lab/custom-width-button/
简单的说就是用一张图片实现button的左、中(拉伸)、右部分 左和右用定width + 背景实现 中间需要拉伸的部分把img拉长,隐去左边和右边部分就实现了 优点就是切图方便很多,只要一张正常的button图片就可以实现,不用像平常一样把button的图片切成几块再用css拼起来 缺点就是一个按钮会多一个http请求(用了一个img标签) PS: css随便写,无视吧
Custom width button with CSS
https://ceilwoo.com/2010/08/19/custom-width-button-with-css/