不大喜欢hexo官方推荐的图片存储方式,图片和文章会混在一个文件夹里。
我按照wordpress的规则把图片资源放在 uploads/年/月 的文件夹,这样的好处是文章和资源分离,但是也产生了个新问题,就是每次md添加图片的时候得写一长串地址,于是诞生了这个简单的hexo图片过滤器。
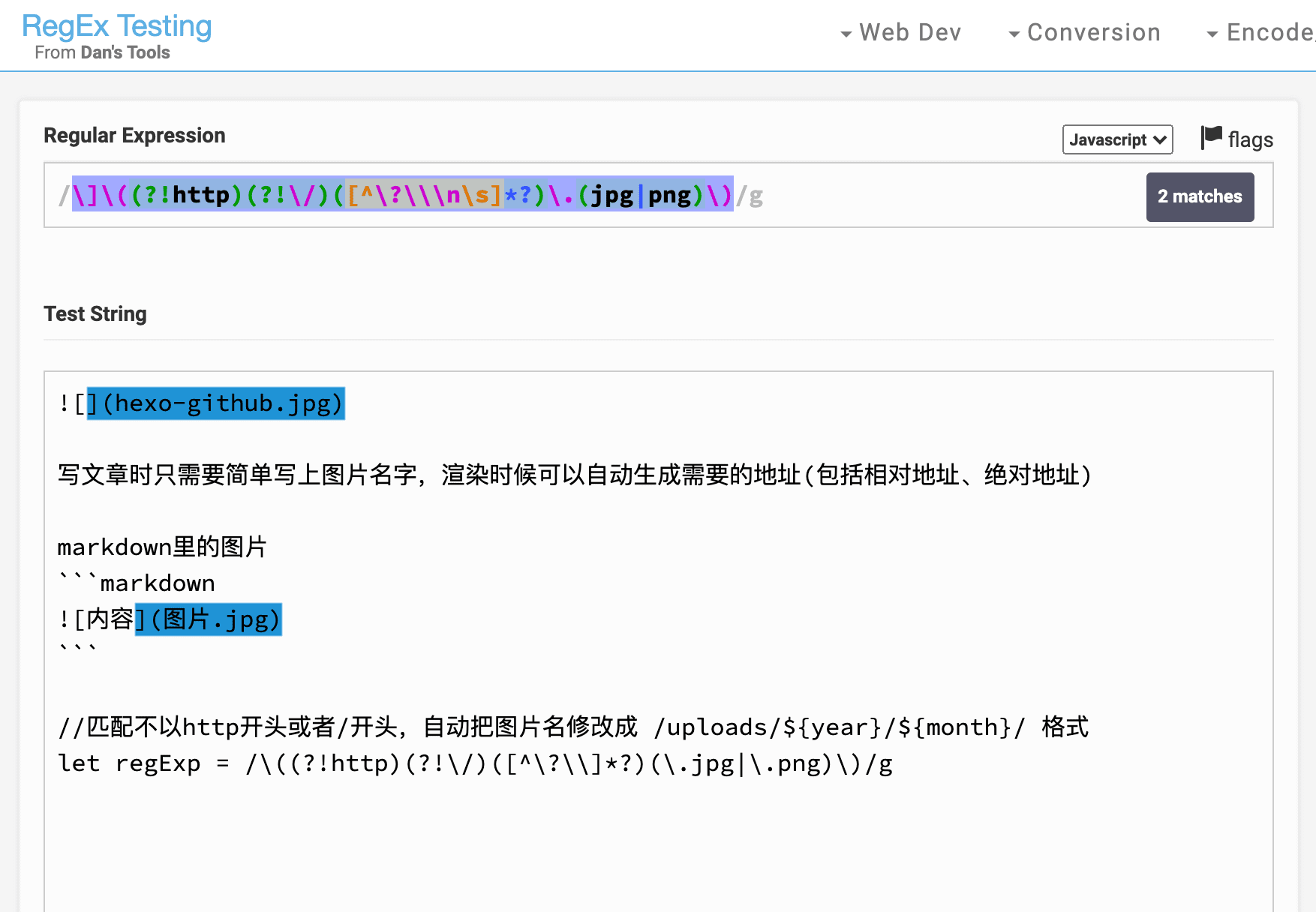
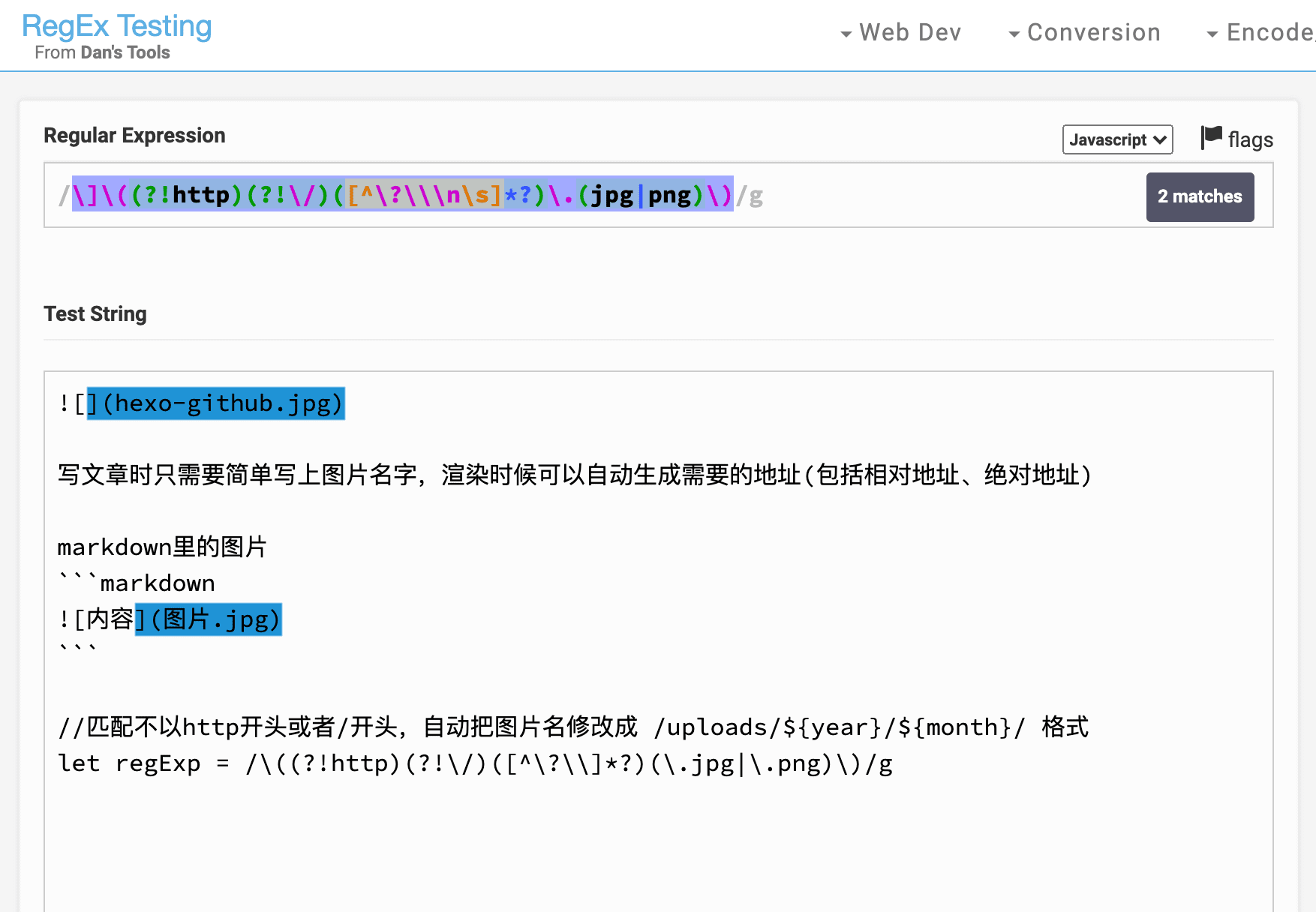
写文章时只需要简单写上图片名字,渲染时候可以自动生成需要的地址
markdown里的图片
渲染后:
1
| 
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
PREFIX = ""
console.info("*** [reformatImg plugin begin] ****");
var format_img = function(data){
if(data.layout == 'post'){
const {date, content} = data;
let regExp = /\((?!http)(?!\/)([^\?\\]*?)(\.jpg|\.png)\)/g
const year = date.year().toString();
const month = (date.month() + 1).toString().padStart(2, "0");
data.content = data.content.replace(regExp, `(${PREFIX}/uploads/${year}/${month}/$1$2)`);
if(data.index_img && !data.index_img.includes("/")){
console.info(`--- 优化图片路径: ${data.path} ---------------------`);
data.index_img = `${PREFIX}/uploads/${year}/${month}/` + data.index_img;
}
}
return data;
}
hexo.extend.filter.register('before_post_render', format_img, 9);
|
PS: 今天的大部分时间耗在正则上,每用一次都得查字典 orz