hexo踩到的坑
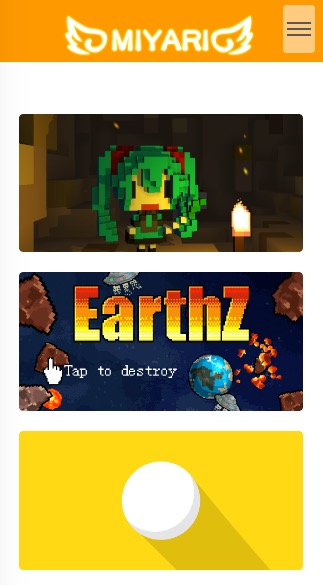
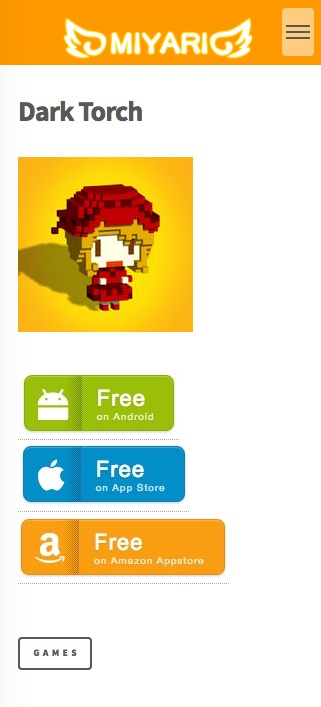
先贴个完成图: 
 最近正在做一个studio的apps展示页面,主要就是放最新app的介绍。开始打算用wordpress,找个兼容移动端的用于展示app的主题。后来感觉太重口味了,迁移也麻烦了,还得搭服务器,一堆用不上的功能也太多了。。 考察一下决定用静态blog,考虑的是jekyll和hexo。首先尝试的是hexo。 然后楼主跳了两个小时的坑才把hexo搭起来orz。 简单记录一下遇到的坑点(macos) hexo命令运行时显示 “Module version mismatch. Expected 48, got 47” 或者是 “Cannot find module XX” 解决方法:npm uninstall hexo; npm install hexo –no-optional –save 不过这个对我不管用,后来我试了一下把node的版本从6.0降到5.0.0就不会报错了 hexo-renderer-sass安装失败,或者安装成功后运行hexo clean时这个模块会报错,导致页面加载需要的css资源失败 解决方法: brew install libsass 先给系统装个libsass,然后重新执行 npm install hexo-renderer-sass –save 如果还是继续失败的话就把node_modules的文件夹del掉,重新安装node-sass,然后运行hexo的时候可能会提示你要重新初始化,跟着做一次 ERROR Deployer not found: git 解决方法:npm install hexo-deployer-git –save 老实说,我觉得node社区的包平均质量比ruby gem低好多。。用gem时基本不会踩到什么坑。如果还有再来一次的机会我会试用ruby写的jekyll。。
最近正在做一个studio的apps展示页面,主要就是放最新app的介绍。开始打算用wordpress,找个兼容移动端的用于展示app的主题。后来感觉太重口味了,迁移也麻烦了,还得搭服务器,一堆用不上的功能也太多了。。 考察一下决定用静态blog,考虑的是jekyll和hexo。首先尝试的是hexo。 然后楼主跳了两个小时的坑才把hexo搭起来orz。 简单记录一下遇到的坑点(macos) hexo命令运行时显示 “Module version mismatch. Expected 48, got 47” 或者是 “Cannot find module XX” 解决方法:npm uninstall hexo; npm install hexo –no-optional –save 不过这个对我不管用,后来我试了一下把node的版本从6.0降到5.0.0就不会报错了 hexo-renderer-sass安装失败,或者安装成功后运行hexo clean时这个模块会报错,导致页面加载需要的css资源失败 解决方法: brew install libsass 先给系统装个libsass,然后重新执行 npm install hexo-renderer-sass –save 如果还是继续失败的话就把node_modules的文件夹del掉,重新安装node-sass,然后运行hexo的时候可能会提示你要重新初始化,跟着做一次 ERROR Deployer not found: git 解决方法:npm install hexo-deployer-git –save 老实说,我觉得node社区的包平均质量比ruby gem低好多。。用gem时基本不会踩到什么坑。如果还有再来一次的机会我会试用ruby写的jekyll。。