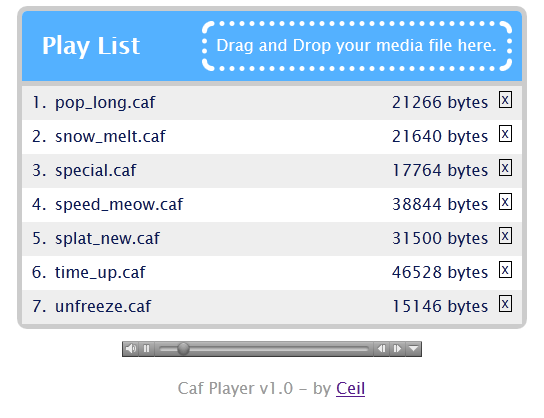
Caf播放器 (caf player v1.0)
v2.0测试版 (20151108) 现在改成用 html5实现了 => 测试地址 支持情况:
+———————+—–+—–+—–+—–+
| Browser | Ogg | MP3 | AAC | Wav |
+———————+—–+—–+—–+—–+
| Internet Explorer 9 | No | Yes | Yes | No |
| Firefox 5 | Yes | No | No | Yes |
| Chrome 12 | Yes | Yes | Yes | Yes |
| Safari 5 | No | Yes | Yes | Yes |
| Opera 11.5 | Yes | No | No | Yes |
+———————+—–+—–+—–+—–+
-——— 现在貌似除了apple自家的QuickTime,其他播放器对caf格式的音频文件都不怎么支持,偏偏QuickTime又很龌蹉,连个播放列表都没,要听多个caf音乐的时候简直是个折磨。 google了一下无果,决定折腾一个出来凑合用用。 这个是用HTML5的File API配合firefox的QuickTime插件实现的,使用方法很简单: 1. 打开 https://ceilwoo.com/lab/caf_player/caf_player.html (只支持Firefox, 其他浏览器有空再说) 2. 然后把你本地的caf音频文件拖拽到播放器右上角那个dropbox区域(支持多选),松开后就会在下方插入一个所拖放文件的列表,点击其中一个音乐就可以播放了。 3. 点音乐右边的X可以把该音乐从播放列表删除
使用条件:
1.Firefox 2.安装了QuickTime
实现原理:
其实是现在盛行的html5拖拽上传功能的一部分,拖放的时候可以用window.URL.createObjectURL()获取到文件的地址,然后赋值给页面上的QuickTime embed播放。 mozilla的doc有详细介绍这种拖拽文件的方法。 另外获取到的文件地址是 moz-filedata:38c69692-XXX 这样的一种的格式,可以直接当url来使用(譬如是图片的话把img的src改成这个就可以在页面显示出来的) 估计是出于安全因素而不直接显示 “file:///c:/“ 这样的明文路径。
PS: 虽然说是caf play,其实wav mp3等都是可以拖进去放的。 PS: 随机播放、顺序播放、播放列表等这些花哨的功能等寡人哪天心情好再加上去,啊哈哈哈