一个菜单的优化经历
最近的项目在多次修修改改之后遗留下了一个悲剧的一二级菜单,html结构混乱不说,还用了N多全局变量,N多脚本去制作切换的效果。所以决定着手重构之。 首先考虑是最激进的方法。只用CSS实现,具体的实现看这里 重构后的效果 -> 这里 除了hover的时候反应速度很快以外也没啥问题了。 后来收到一个feedback

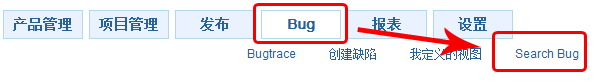
用户从“Bug”按钮移动到“Search bug”的时候,会触发到“报表”的hover效果,以至于难以点到“Search bug”的按钮。 (这里可以体验一下) 第一时间想到的是延迟hover的效果,查了一下相关资料未果,于是写下代码(用到了Jquery):
function navSwitcher(){ var topNav = $(“#navigation li.menu”); topNav.hover( function(){ var item = $(this); setTimeout(function(){item.addClass(‘menu_hover’);},300); }, function(){ var item = $(this); setTimeout(function(){item.removeClass(‘menu_hover’)}, 300); } ); }
想法是用setTimeout延迟一下hover的效果,测试时候又发现了个问题,如果从一个按钮快速移动另外一个按钮再移回原来的二级菜单,会触发一个死循环。。 如果每次mousehover与mouseover的的时候clearTimeout一下应该可以解决问题了,于是修改了一下代码,顺便调整了timeout时间优化使用体验,完整的Demo可以到这里查看 代码如下:
function navSwitcher(){ var topNav = $(“#navigation li.menu”); topNav.hover( function(){ var item = $(this); clearTimeout(item.data(‘timeout’)); var t = setTimeout(function(){ item.addClass(‘menu_hover’); },100); item.data(‘timeout’, t); }, function(){ var item = $(this); clearTimeout(item.data(‘timeout’)); var t = setTimeout(function(){ item.removeClass(‘menu_hover’) }, 200); item.data(‘timeout’, t); } ); }
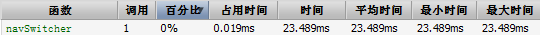
嗯。。代码有点丑陋。。不过当我尝试把他封装一下时候发现会额外消耗5ms左右的时间。。于是还是这样好了, 在我的机器上FF3的测试结果:

尚在可以接受的范围:D 于是此次优化工作暂告一段落。