用CSS截断过长数据
总结了一下大概有以下几种: 1.定宽截断
.demobox{
width:200px;
overflow:hidden;
height:2em;
line-height:2em;
word-break:break-all;
text-overflow:ellipsis; /* IE中截断后加上… */
white-space:nowrap; /* 不换行 */
}
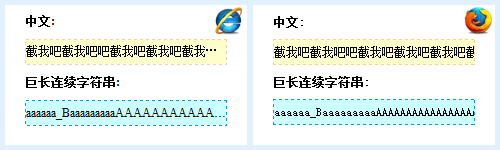
效果:

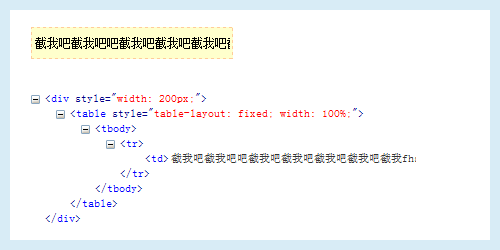
如果不考虑长字符串的情况那么只需要 overflow:hidden和height属性就可以了,把换行的数据都hidden掉,间接实现截断效果,嘿嘿。 PS: FF中去掉white-space:nowrap属性就不会出现截断半个中文字的情况了 2.自适应宽度截断 如果内容有长字符串或者是加了white-space:nowrap的话,那么是会把外部容器撑破的,于是就不能自适应宽度截断了。 这里我利用了一下table的table-layout:fixed来间接实现。table在fixed模式中,td(或th)不会因为里面内容的大小而改变大小。[Gmail和QQmail的邮件列表都是采用这种方法 :D] 先简单看一下效果:

table用了fixed模式并且设置了width:100%,那么table以及td的宽度就只有200px了,溢出的内容用overflow:hidden隐藏掉,于是便实现了自适应宽度的截断效果。 当然这方法也是有弊端的,首先为了实现效果把html结构弄复杂了,其次是(看下图)

截断的单元格与旁边的数据贴得太近了,并且padding-right是控制不了的。Gmail用了个十分懒的方法,在两个td中间塞多一个空白的td把两列数据分开,看起来会美观些。而QQmail是在次列td里面放置一个div元素,设置适当的margin把截断的数据撑开,让数据看起来不会连成一块。我决定塞个 进去好了,省事 :D